In questo tutorial imparerai come installare WordPress senza hosting, in locale nel tuo computer da usare anche offline. Potrai fare pratica, creare mockup per i tuoi clienti e hai la possibilità di trasferire online il sito dopo il completamento.

Installa LocalWP
- Vai su LocalWP.com e clicca su Download for free
- Scarica la versione per il tuo sistema operativo
- Installa il programma
- Clicca su Create a new site
- Scegli un titolo
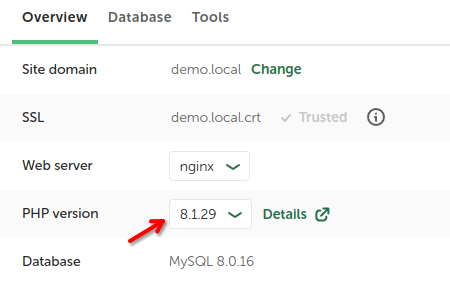
- Clicca su Preferred o Custom se vuoi scegliere una versione PHP più recente (alcuni plugin lo richiedono, ma lo potrai cambiare in seguito)
Genera un certificato SSL
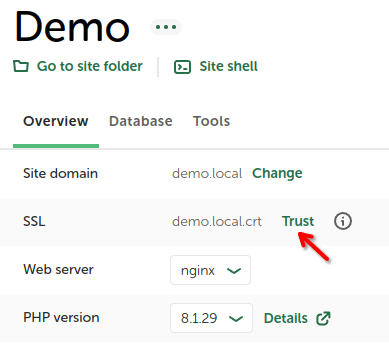
Quando avrai finito, clicca su Trust per generare un certificato SSL.
Annye’s Design è una pubblicazione supportata dai lettori. Per ricevere nuovi post e supportare il mio lavoro, considera di diventare un abbonato gratuito o a pagamento.Iscritto

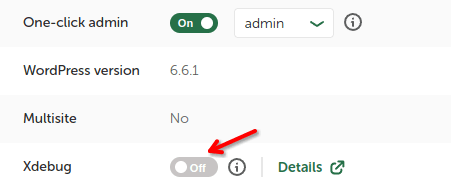
Attivare il login automatico
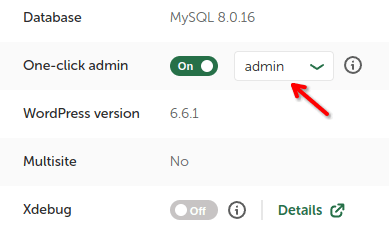
Clicca su One-click admin. Scegli il tuo nome utente di amministratore così potrai fare il login senza scrivere ogni volta nome utente e password.

Come visualizzare il sito e accedere al pannello
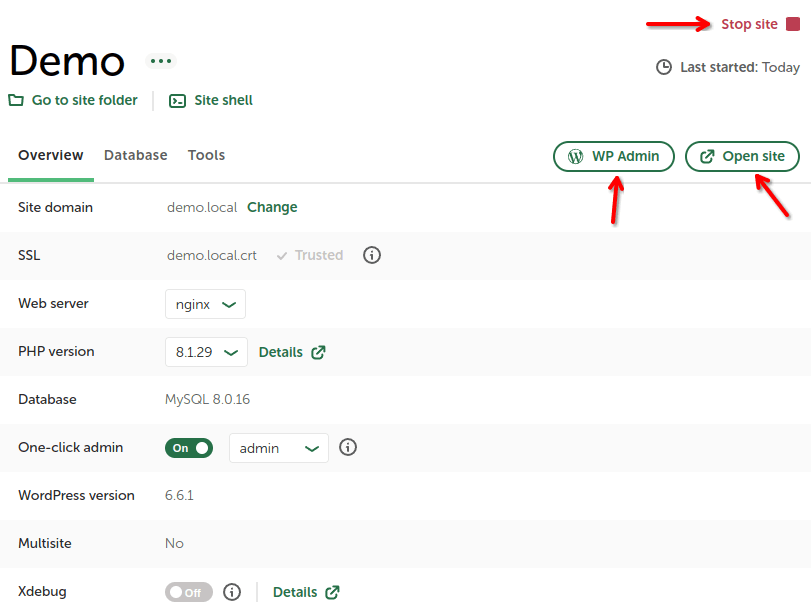
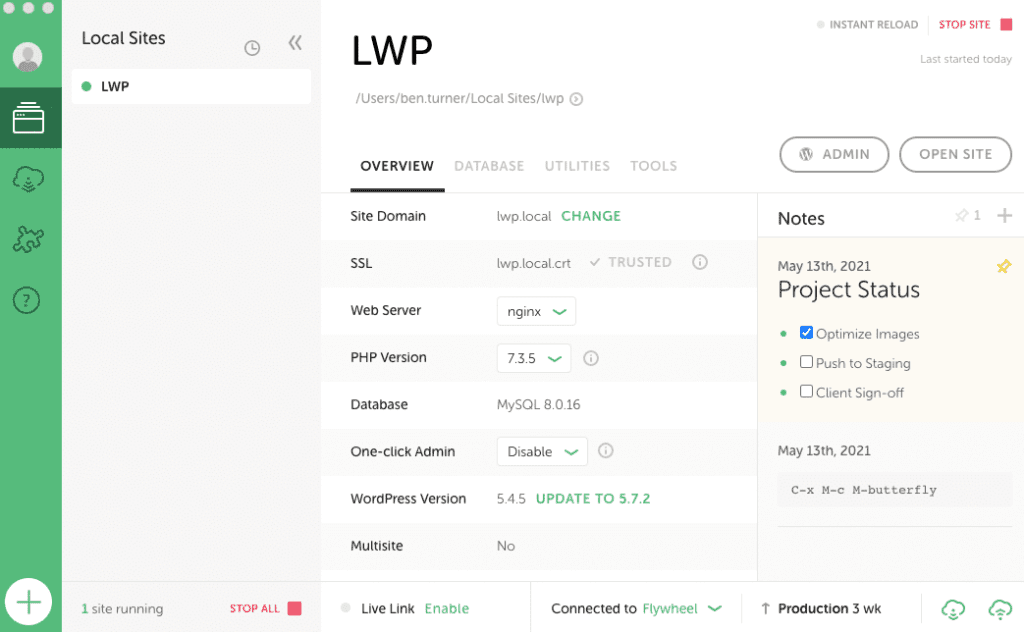
Dal pannello di LocalWP puoi visualizzare il sito cliccando su Open site e accedere al pannello da WP Admin. Quando finisci di lavorare sul sito, ricordati di chiudere il server cliccando su Stop site. Questo ti servirà anche per passare da un sito all’altro.

Come effettuare l’ugrade della versione PHP
Se qualche plugin richiede una versione PHP più recente di basta scaricare una versione più aggiornata da qui.

Attivare il debug
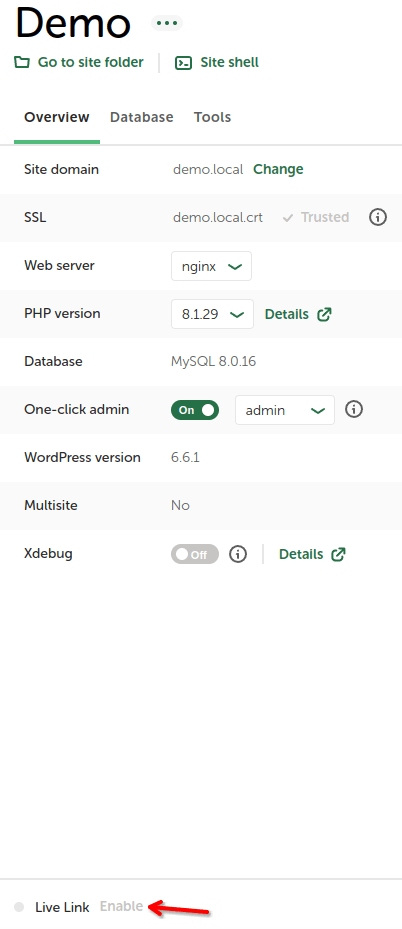
Se hai problemi di bug e incompatibilità fra plugin e vuoi fare un debug per capire da dove proviene l’errore attiva Xdebug.

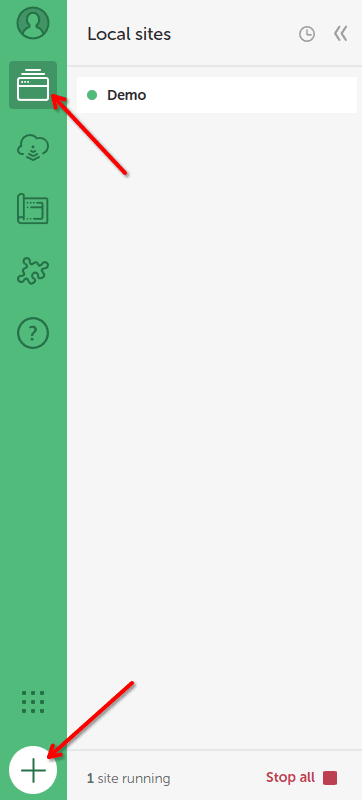
Come creare altri siti
Potrai creare siti web illimitati cliccando sull’icona con il + e l’icona in alto a sinistra per passare da un sito all’altro.

Adesso hai un sito offline funzionante su cui puoi installare e testare tutti i template e plugin che desideri.
Come caricare il sito online
Per pubblicare il sito online ti basta fare un backup con UpdraftPlus, installare lo stesso plugin sul dominio e caricare i file del backup (tutorial disponibile in un’altra lezione).
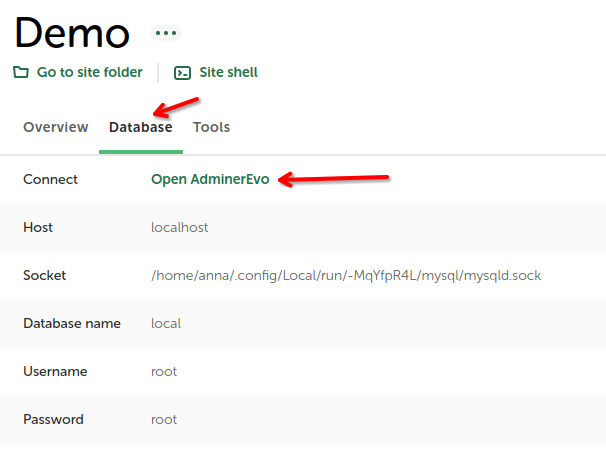
Come modificare il database
Se devi modificare qualche riga nel database devi cliccare su Database -> Open AdminerEvo

Leggere le email inviate in automatico da WordPress
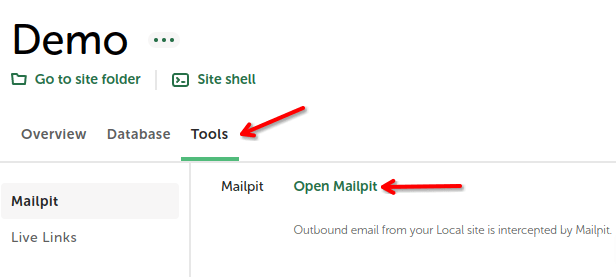
Quando il sito ha un problema, ricevi un’email con un link per accedere in modalità di ripristino. Per accedere a queste email in locale vai su Tools -> Open Mailpit

Condividere il sito con i tuoi clienti
Se vuoi mostrare il sito web ad un tuo cliente per l’approvazione prima di caricarlo online, puoi attivare l’opzione Live Link. Devi creare un account su LocalWP per attivare questa funzione.

Installare Add-ons
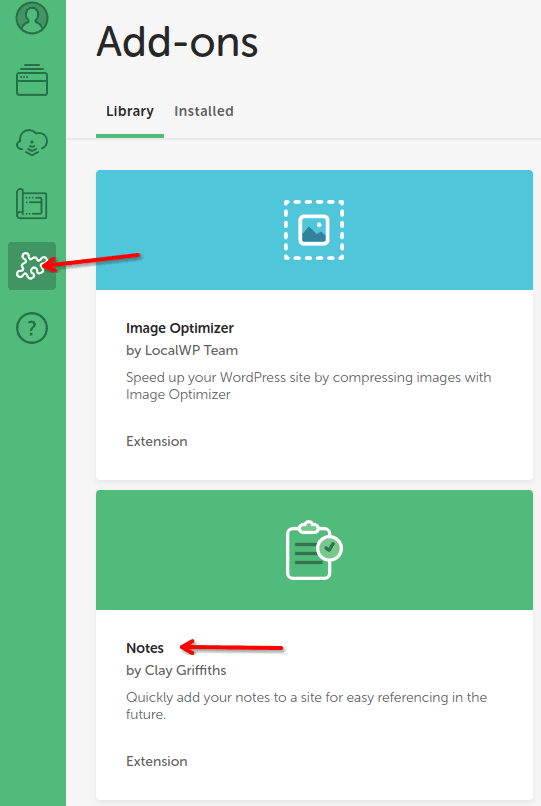
Altre funzioni utili le trovi nella sezione Add-ons.

Aggiungere note al sito
Una add-on molto utile è Notes che ti permette di aggiungere una lista di cose da fare nel sito.

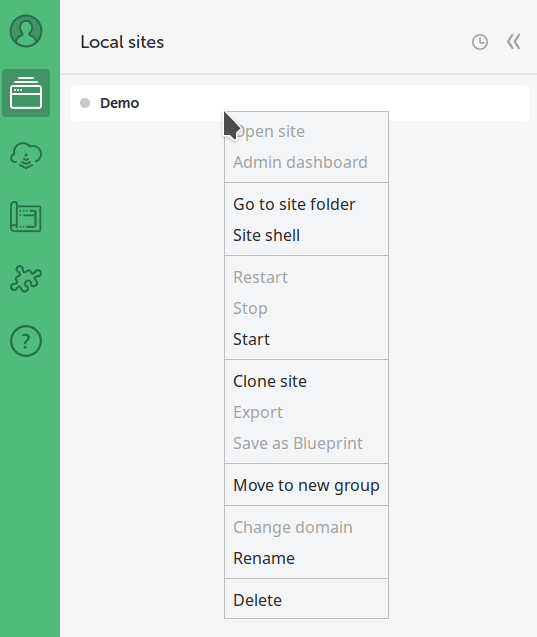
Clonare un sito
Puoi anche testare nuove funzionalità o creare diverse versioni di uno stesso sito, usando la funzione clona (Clone site). Ti basta cliccare con il tasto destro sul nome del sito e troverai tutte queste opzioni, tra cui anche quella di eliminazione (Delete) o di apertura della cartella (Go to site folder) dove si trova l’installazione di WordPress.

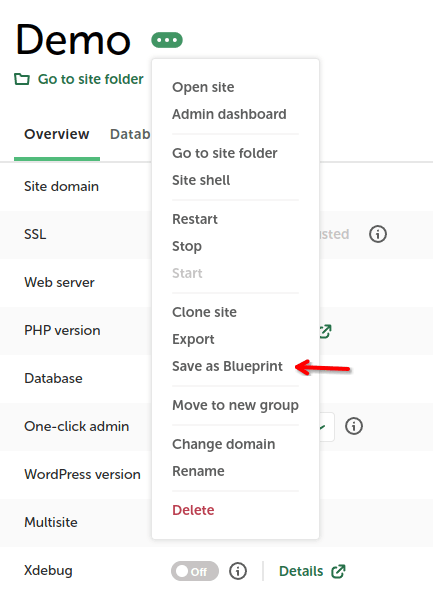
Come creare delle configurazioni predefinite
Per velocizzare il tuo lavoro puoi anche creare un sito web da usare come modello per tutti gli altri. Per esempio vuoi usare sempre il template Hello Elementor con Elementor PRO + altri plugin per creare i tuoi siti web? Crea un sito in LocalWP, premi su Start site in alto a destra e da questo menu clicca su Save as blueprint.

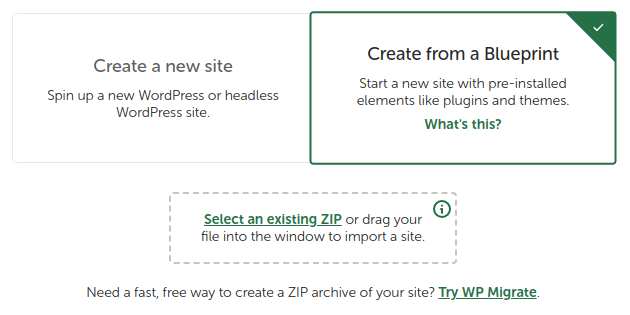
Quando dovrai creare un sito con già il set di Elementor installato, ti basterà sezionare Create from a Blueprint.

Commenti
Una risposta a “Come installare WordPress senza hosting”
[…] Per pubblicare un sito online bisogna avere un dominio e un hosting. Il dominio è l’indirizzo del tuo sito web (www.iltuosito.com) mentre l’hosting è lo spazio fisico dove sono caricati i file e il database. Se non vuoi acquistare dominio e hosting, puoi tranquillamente saltare questa lezione e usare LocalWP come spiegato nella lezione precedente. […]