Gli attributi ALT, conosciuti anche come testo alternativo, sono una descrizione testuale che viene associata alle immagini su un sito web. Sono fondamentali per due motivi principali: l’accessibilità e la SEO.
Dal punto di vista dell’accessibilità, gli attributi ALT permettono agli utenti con disabilità visive, che utilizzano screen reader, di capire il contenuto di un’immagine. Lo screen reader legge il testo alternativo, fornendo una descrizione dell’immagine che non può essere vista. In questo modo, tutti gli utenti possono avere un’esperienza completa e inclusiva del sito web.
Per quanto riguarda la SEO, il testo alternativo aiuta i motori di ricerca come Google a comprendere il contenuto delle immagini. I motori di ricerca non “vedono” le immagini come un essere umano, quindi utilizzano il tag ALT per interpretarle. Avere una descrizione accurata e rilevante dell’immagine tramite il tag ALT può migliorare il posizionamento del sito nei risultati di ricerca, specialmente nella ricerca per immagini.
In sintesi, gli attributi ALT sono essenziali sia per garantire l’accessibilità del contenuto che per ottimizzare la visibilità delle immagini nei risultati dei motori di ricerca.
Come inserire gli attributi ALT e TITLE per le tue immagini
Immagina di avere una foto di una torta di mele appena sfornata per una ricetta sul tuo sito. Per ottimizzare l’immagine, devi utilizzare un ALT e un TITLE appropriati e descrittivi.
Esempio di ALT per l’immagine: alt=”Torta di mele fatta in casa con mele fresche e cannella“
Esempio di TITLE per l’immagine: title=”Ricetta della torta di mele classica con mele e cannella“
Il testo ALT dovrebbe descrivere esattamente ciò che si vede nell’immagine per fornire una chiara idea a chi non può visualizzarla o a chi utilizza screen reader. Il TITLE, invece, può essere più orientato a dare un contesto aggiuntivo, come il titolo della ricetta o informazioni aggiuntive, visibili quando l’utente passa il mouse sopra l’immagine.
Per inserire questi attributi devi andare su Media -> Libreria e cliccare sull’immagine.
- Il tag ALT va messo su Testo alternativo
- Il tag TITLE va messo su Title
Come potrai vedere dalla foto nella scheda delle immagini di WordPress sono presenti anche i campi Didascalia e Descrizione. Dal punto di vista SEO, questi due campi possono essere ottimizzati per migliorare la visibilità e l’esperienza utente del tuo sito.
Didascalia: La didascalia è il testo che appare sotto l’immagine all’interno del contenuto. Questo campo dovrebbe essere utilizzato per fornire una breve descrizione dell’immagine e aggiungere contesto. Dal punto di vista SEO, è utile per coinvolgere i lettori e migliorare la rilevanza dell’immagine rispetto al contenuto circostante. Se appropriato, puoi inserire parole chiave correlate al tuo argomento, senza forzature. Ad esempio, per una ricetta di torta di mele, una didascalia potrebbe essere: “Una deliziosa torta di mele fatta in casa, perfetta per ogni occasione“.
Descrizione: La descrizione è un campo più lungo e meno visibile agli utenti. Può essere utilizzato per fornire dettagli più approfonditi sull’immagine, che potrebbero essere utili sia per l’utente sia per i motori di ricerca. In ottica SEO, puoi inserire qui una descrizione completa dell’immagine, includendo parole chiave rilevanti in modo naturale. Ad esempio, per la stessa torta di mele: “Questa immagine mostra una torta di mele tradizionale, con una crosta dorata e mele fresche, ideale per essere servita calda con una spolverata di cannella.“
Entrambi i campi contribuiscono indirettamente alla SEO perché migliorano l’esperienza utente e forniscono contesto aggiuntivo per i motori di ricerca, facilitando una migliore indicizzazione delle immagini.
Come attivare l’ALT tag e il TITLE in automatico
Per attivare l’ALT tag automatico delle immagini su Rank Math, inizia accedendo alla dashboard di WordPress e dirigiti verso il pannello di controllo del plugin Rank Math. Una volta lì, clicca su Impostazioni generali -> Immagini.

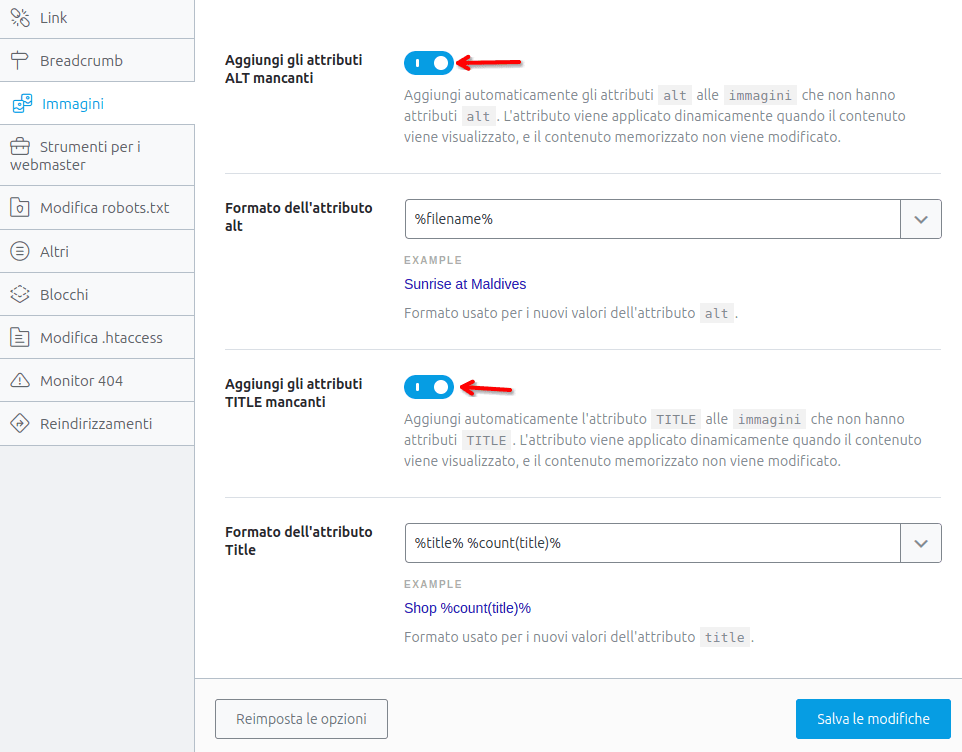
In questa scheda dovrai abilitare l’opzione Aggiungi gli attributi ALT mancanti e Aggiungi gli attributi TITLE mancanti. Questo permetterà a Rank Math di generare automaticamente gli attributi ALT e TITLE per le immagini nel tuo sito. Rank Math utilizzerà i nomi dei file delle immagini o il titolo del post come valore per il tag ALT e TITLE, se non è stato già definito.
Una volta abilitata questa funzione, assicurati di salvare le modifiche. In questo modo, tutte le immagini caricate senza un tag ALT e TITLE verranno automaticamente aggiornate con un testo alternativo, migliorando così la SEO del sito e l’accessibilità delle immagini ai motori di ricerca.